flowcharting-repository
Manuals and repo for plugin flowcharting
Project maintained by algenty Hosted on GitHub Pages — Theme by mattgraham
Draw.io editor
Grafana Flowcharting uses draw.io models, to make your own drawings, you must master this powerful draw.io tool
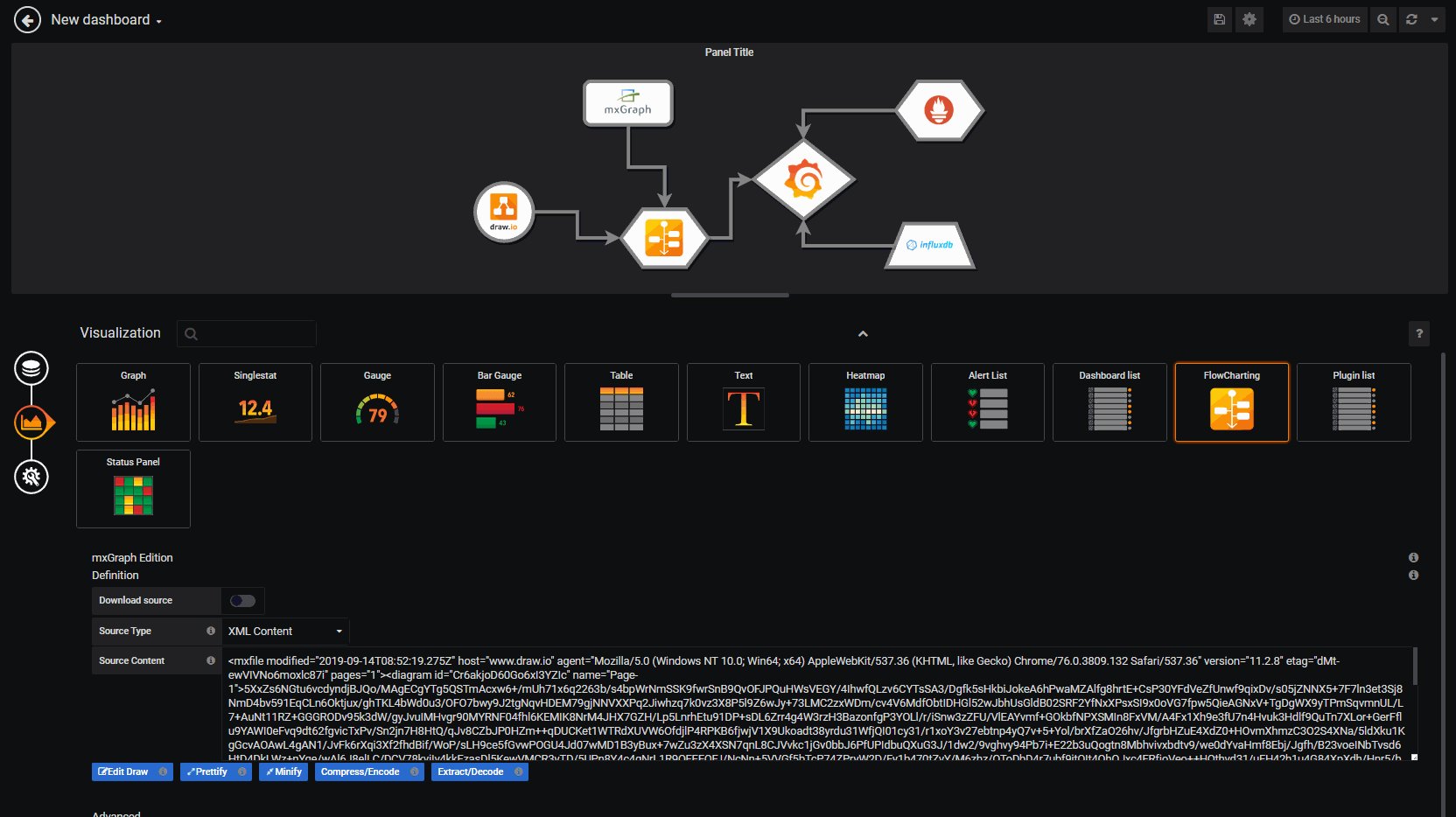
draw.io and grafana FlowCharting
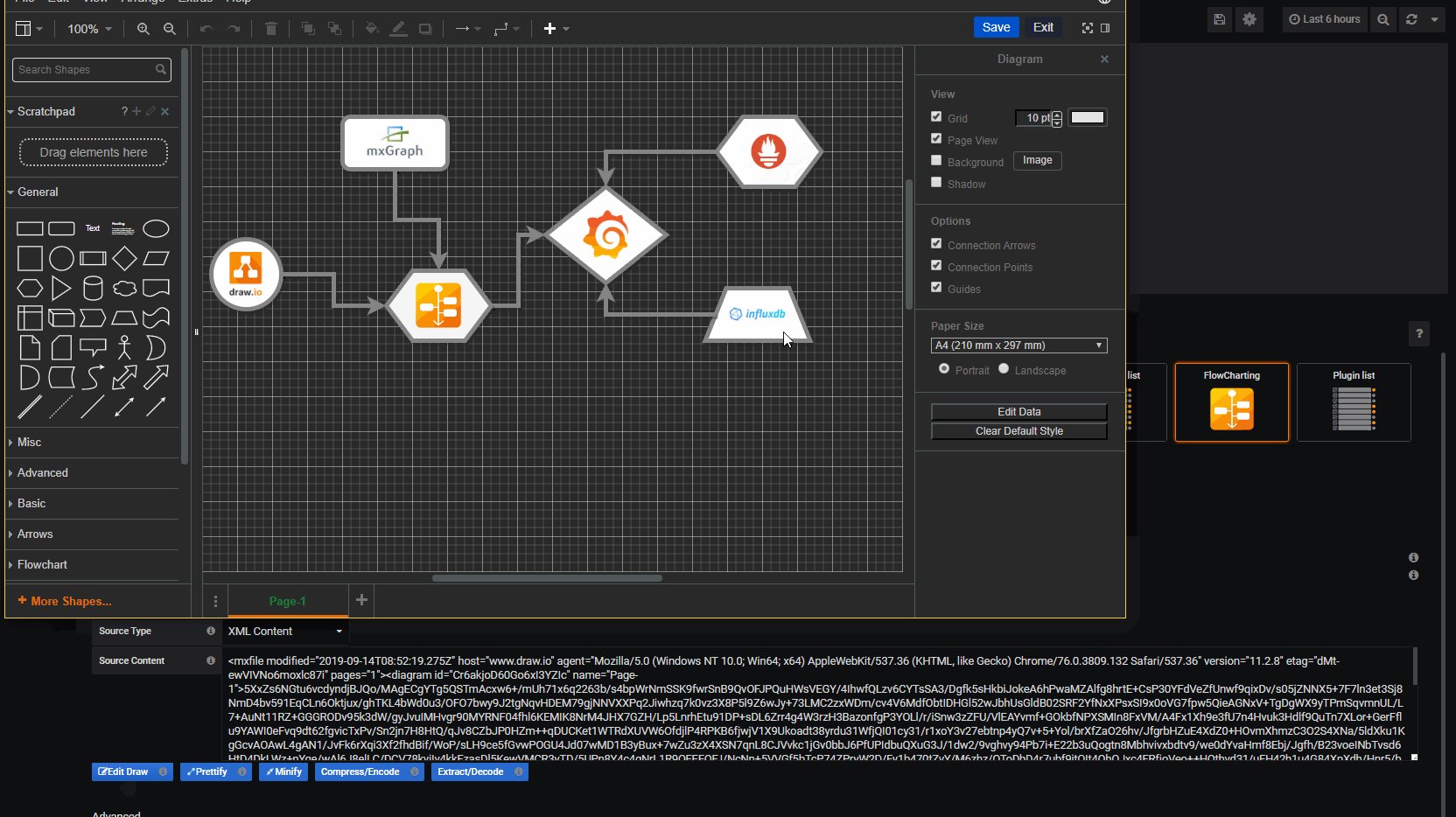
Open draw.io at https://www.draw.io/ with
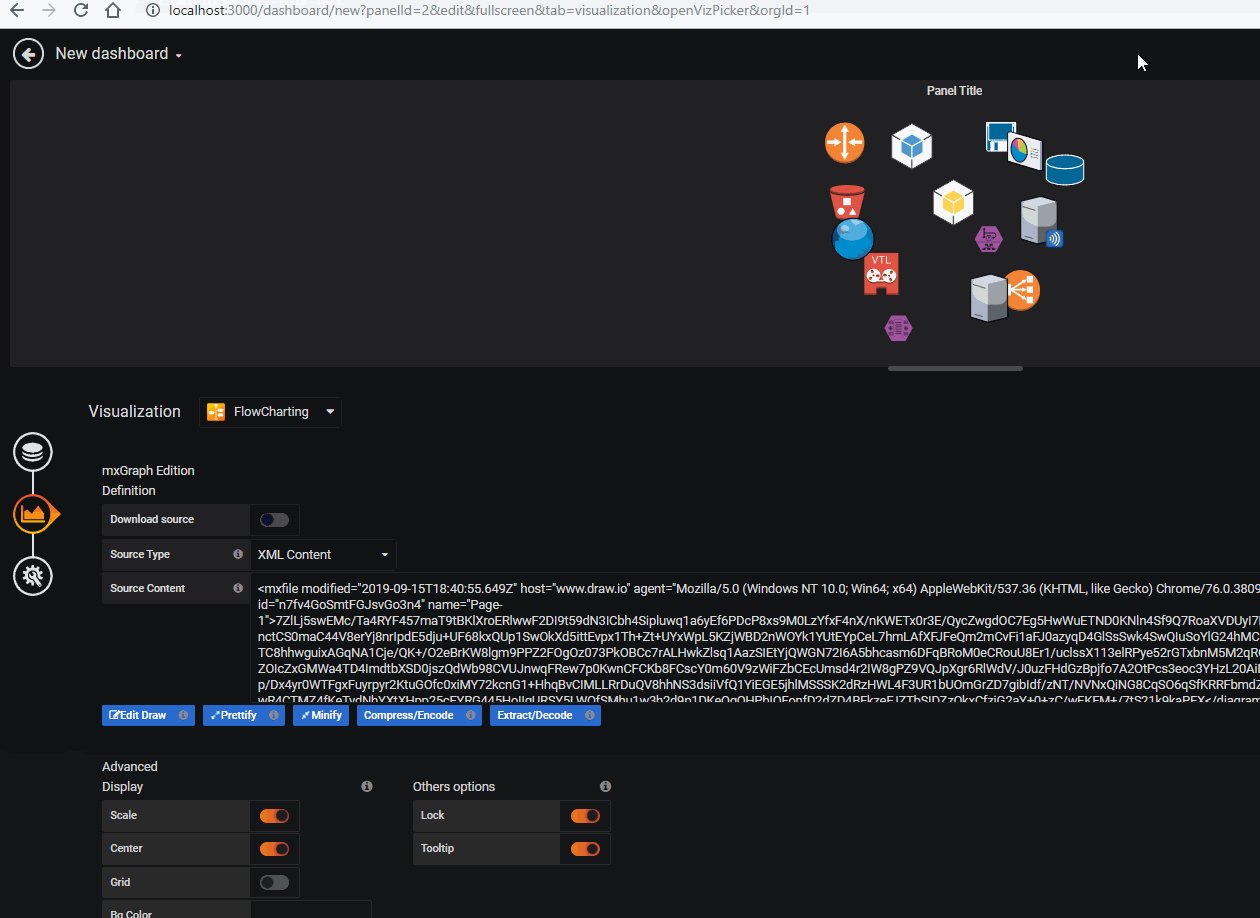
And copy/paste definition from draw.io, menu “Extra > Edit Diagram” in “Source Content” on Panel.
Or click on button “Edit Draw” in Flowcharting Panel and click on Save.

Tutorial
Draw.io gives several examples to control the design at Basic flowchart
Exercices are available here too at
https://about.draw.io/draw-io-training-exercise-2-editing-a-diagram-change-the-colors/
Shapes and examples
You can found many examples at https://about.draw.io/features/examples/
All shapes called stencils are usable in Flowcharting, if you found any shapes not correctly displayed, open an issue in project.
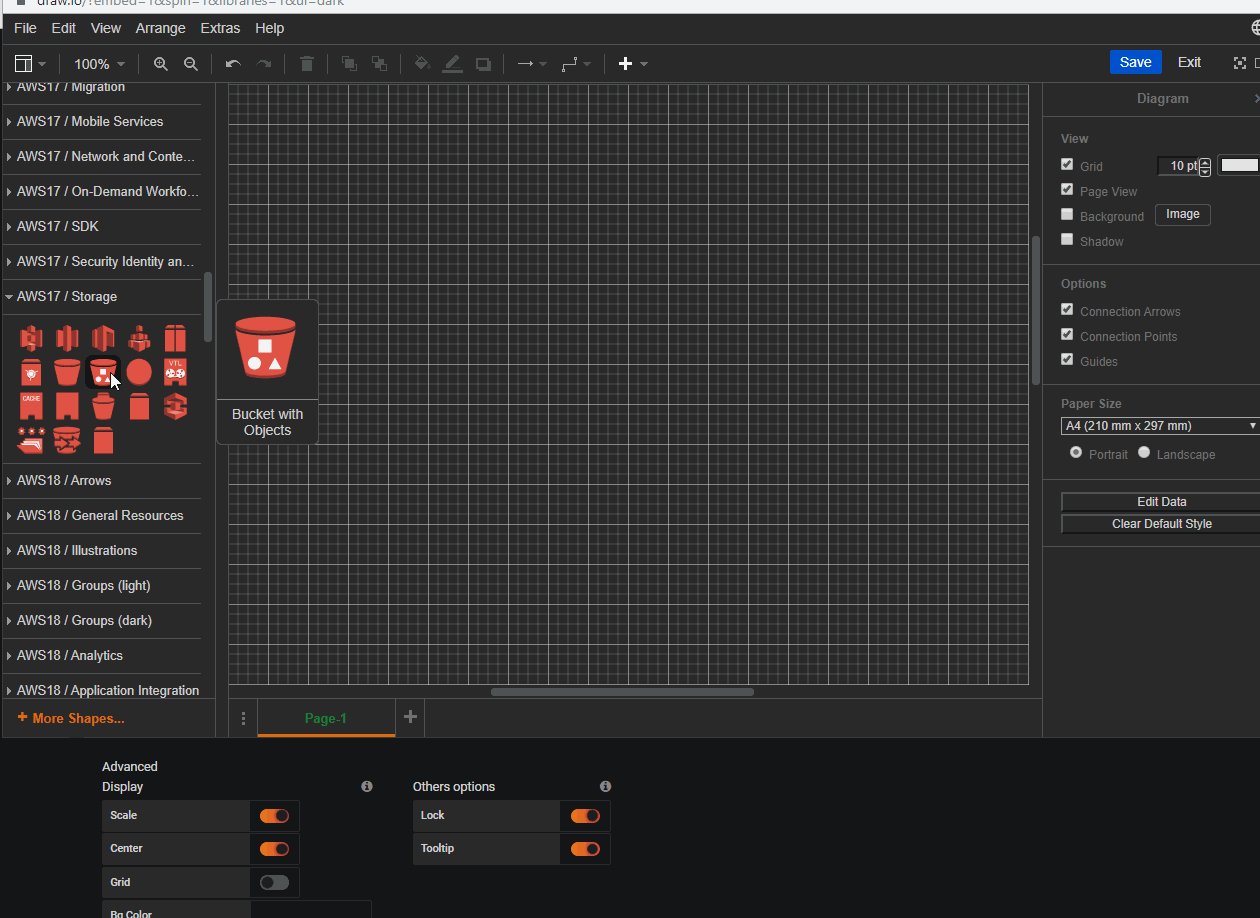
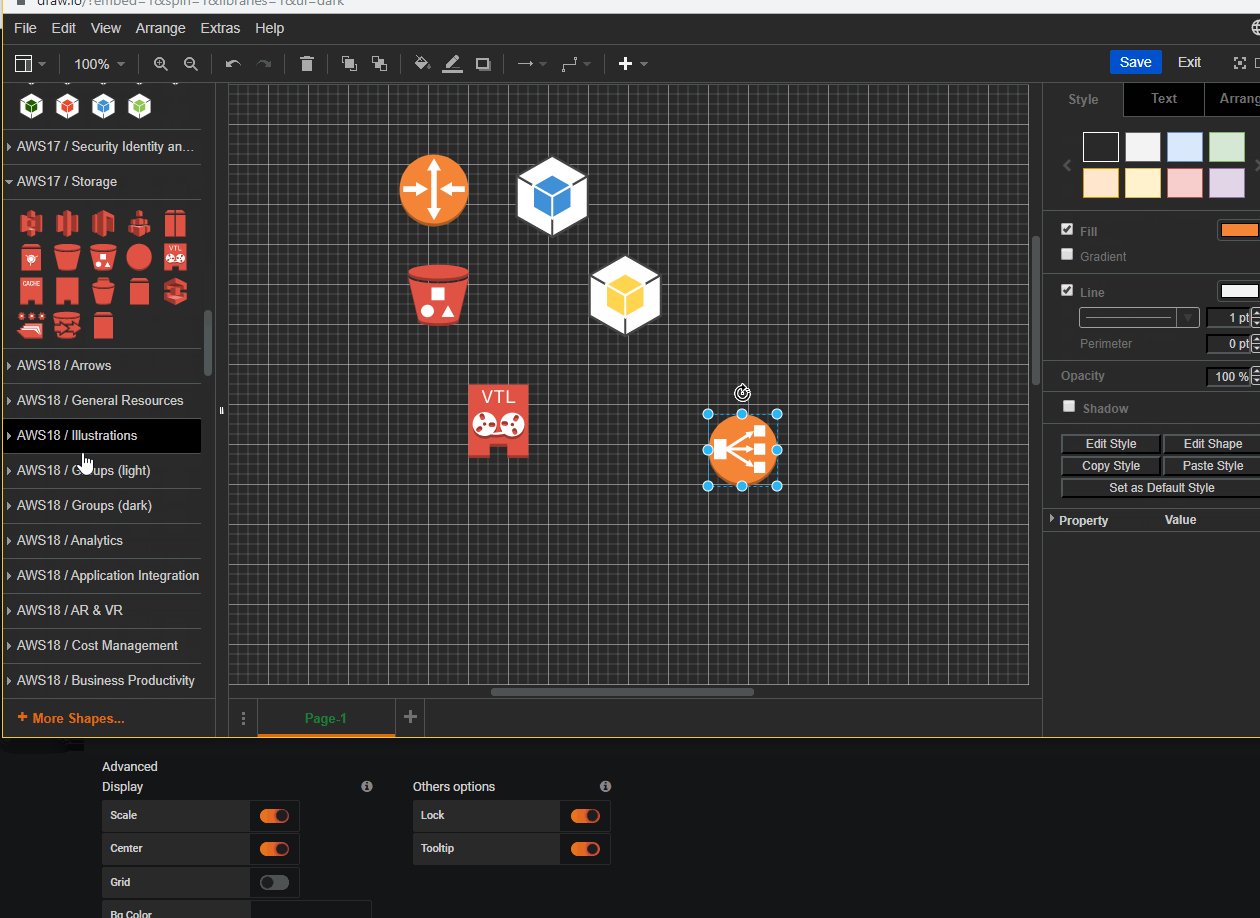
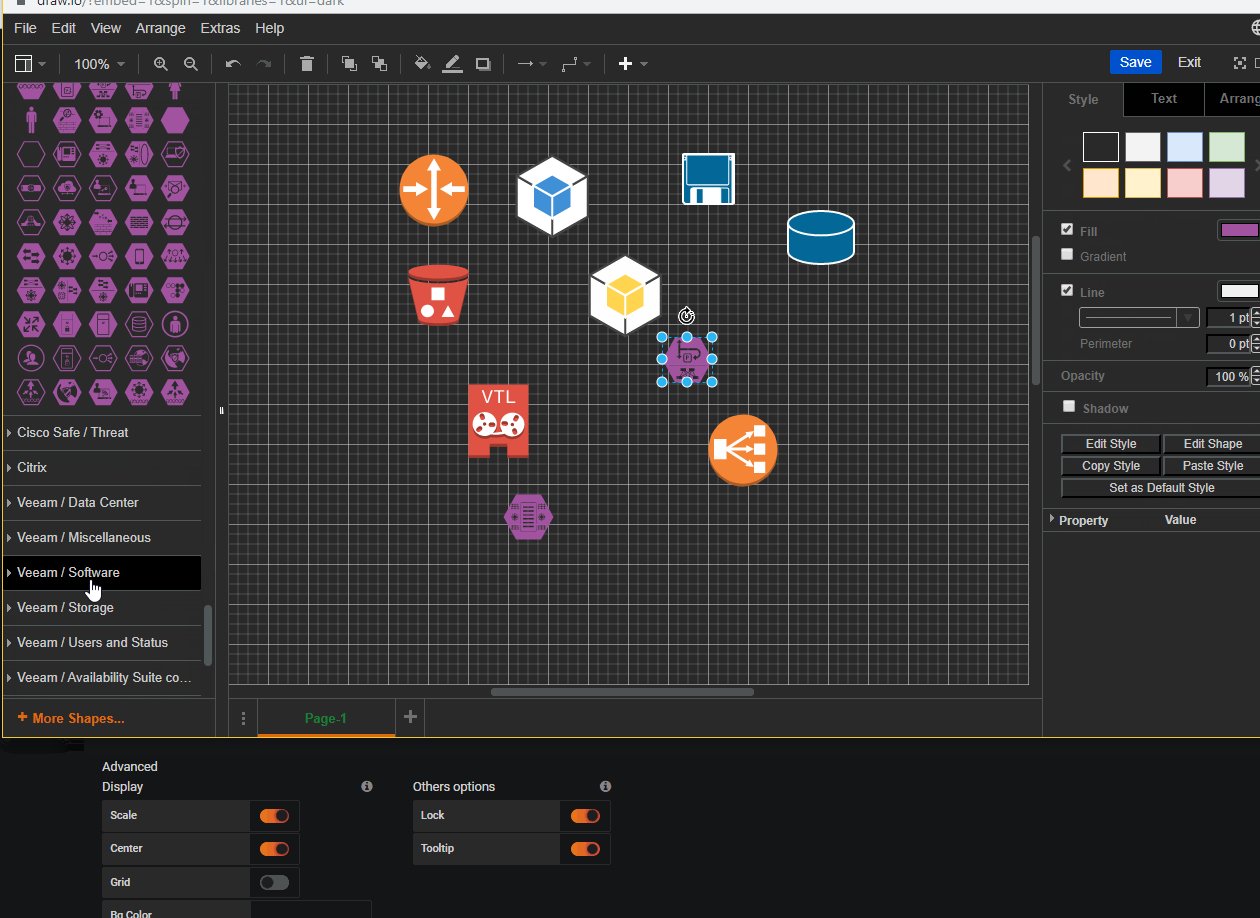
Click in menu > View > Shapes… to add shapes in left panel in draw.io

Convert and import
Several formats are supported by draw.io like visio, png, svg with import menu.
https://about.draw.io/features/import-export/
With visio
https://about.draw.io/import-and-export-vsdx-files/