flowcharting-repository
Manuals and repo for plugin flowcharting
Project maintained by algenty Hosted on GitHub Pages — Theme by mattgraham
Getting started
In this page, by an exercice, you will understand the power of flowcharting.
installation
- Install lastest version of plugin on you server See last version in https://github.com/algenty/flowcharting-repository/tree/master/archives
cd <grafana_home>/data/plugin
wget https://algenty.github.io/flowcharting-repository/archives/agenty-flowcharting-panel-0.5.0.zip
unzip agenty-flowcharting-panel-0.5.0.zip
- restart Grafana
Dashboard
- Verify in grafana if plugin is ready
In menu : Configuration > Plugins > flowcharting

- Define new dashboard and add flowcharting panel.
Configuration
- Edit the panel and enter in flowchart tab.
- Replace content of XML by this code below. (source here)
7VpZc6M6Gv01/ThT7NiPEvtiNoNt/IbZdxuwAf/6EYnTSTrpvnequu82Y1fF6OiTkM75FkHlC8nVk9QF52zTRnH1hcCi6QvJfyEIAiMp9LMg8zOCYyz9jKRdHj2wV2Cb3+MXwwd6zaO4f2c4tG015Of3YNg2TRwO77Cg69rxvVnSVu/veg7S+AOwDYPqI7rPoyF7RlcE+4rLcZ5mL3fGmfVzTx28GD920mdB1I5vIFL4QnJd2w7PV/XExdXC3gsvz+PE7/R+XVgXN8PvGbA5Ydd1CdPimu0cD08N9+z8a/VY2zC/bDiO0P4fzbYbsjZtm6ASXlHYtdcmipdZMdR6tdHb9oxAHIFFPAzzQ8zgOrQIyoa6evTGUz4cluH/ph8t/00PPz1mfmrML41m6OY3g5am/7bvddhT62Vc0jYD11Zt97Q7kn36Irwfurb8Kin1FXlju8aXL+p55mgh5rvUP6C+vXZh/AO+X1w46NJ4+IEd8dVBUGjFbR2jPaFxXVwFQ357v47g4eLpV7tXL0AXD0f4L5xi/Xdxir+puNSfKe5j3ltQXV/2stw8i4Mo7j4I/yrrwtWY5UO8PQdPLIwo47+X8HtyJHlVvcHFp8/vEOUWd0M8/ViWjzQ+BpD0I+/OL7XouTm+ZnH8BcveZHAG+0XEEx+I57IcVSMCw/9BtBPke9px5s/mnfou78Q/iHeK/avxTn/g3Y2n4VPah6XjHbfvuWraJv6G2AcUVHnaoGaIaELpi4QLiTk6voFHR51H0VOB+kzM90Xre3r+DHW+SUb4yxRv1KE+EYf4VeIw3xPnYy76x4tDfpuy/mxx8I81+k2pQGwA9HfrAtfb/s3UWvDHCRCnXtqPxeM/QUqcId9JSX2SBMk/VMqP1ecHRQf77aLz/SLyvbLzGeefafOifxUnw88JLJz6TTU+q0i/ToyPJenNUeD/cfX744pZ/dlx9bGA/e/G1Sdq/LFxtfptMfosOC+Xef30wu1rEOjBKa6sts+HvF1YOrXD0NbIoFo6YBCW6ZOOb5hNnj6fBNKwvGqAQX9+fhGY5NOiPny6JXhBsRcEXUfBEKCof24S4rlJvxBcvoOmM2KalLYAfYytlwleiq6EpQkBB3z0y12Cgxw/IbLBbXe2woFUSUBW5gsIqnErVnd0YU7oD9/bsNr2pjQuAyrM2WWYR6zrSI6ysPZAREakXlfXgDQK/wArvV7PR/p2teCyhpO19Ry4k/Pwfhy6k+iIkhIkIXnU83EX6IOiiUA4D7biKEUg5WMHQ6uEmsiXfgahfZoEJZVXU6ygPQr5Lt5AUNka79RA5QqxTXfQuPBcnR9EBwjbdC9dgLitCLbiSVleDUS1xu70/dLQXl+f79h9RZLJFwLSNHm8Jpt73vq1zHgnRcfs+aBfVGpfozshuq2De8bau3SNd975vK3nQl08jYB5I/knKajBtlTrthSdEoGNftUp3TzkXHk3g4MBdMxjZzR/BLIMokIKR82m4xVh1qt2tS78bYuiCZaXBugl2KXnUFVUwJuxmVIrcypN0cVEoOo2Pjh+bk6NU1nV6oyGVPWcW6DBNqET81EpKCjxwwsDU9W2mZCOxBHn78pxVO3E2e/nvKxaytNubeIKUZbNyTikmdNKKbtWZ/2yI2mxpTcwJghZ3x9pPL+AixE0+0GdguGuBwesljxDviLnhfOOG3HjkvBAwaZL2tJiyZVQ6BNGQEEP9QJPQo8eY3ae0xUHFrech0pg+M6xbMtPpURDcc+k11q3+KQfdmgQ5gp6mdtrdo8a+zqNU7qsaF43n/pCWZJvaBrDKcuz18zBIVJXuIzJ7mZ/G6mTMTIVecs70z3cHTNdFIJUQZ/GCqzlC73PN/JBpraX8wy3LI5PUdra0IyjA4g3B0W+bI+AlW5abaM6KoqtdAJXG7fX912Ibu/QGOncjvxto8cNw5zS7HxRdEbr84TPajqU56OsaBF9iaAg4LmnoUlgb8iyi6nKzoOnHrkSPABEnXjv8S0gKZtSPUgkRR5BC0sd7WiJLBu6lDILLbI9qYPUjNO9cn31mvgFMyEOYbdHjKPdrQSQlmw1RMO2CE1gNbfWaHtS6MvsYPPXmawvKAdAbVrVsj7y5OWwLAjcELDkxsg/0eou4E4nIYzKDlDqIR6BVfKK7Vyo+x1lWIibaXMKrqIkLycL0UzZGRb4cC1dTrpilS3mAshT5XjwyQ4PbWnYh66Qw0Jo3JM8gwISPjaDzWVTiit6XvObtIYEmNaG6rYlOQ4HAGjnoIPFkUdehbbteo1/umnzrKTESNX41Oxod9VmtmrzUeam6izWc1wBWm09lncSYeWPzYh6u3gqDc/yDM11072bADxJ9ZZvDWxWRwM2KBjI1Lfu9lGcToezlN2ToNSApoipMefnbMNY13SN1rG626EEblmOrn2B2/gNinLxBI3JyGbzapPu4FTjcRtqyOAsNnTMEwlZjyPEthqqL+J4vlGcTJguVUIlFJDVIrg6+91FX6JGllIBdJg5Rnbq3/ypFMmel9k4dNajBfxbeTyCbNfzkTMmYU0rcAxYKcROq5nIVHdtGIKHpuH6yyRz7nTrB46OIoyMo74Ytdnlwe0wnuvZkXV1CUOl6oPbJvHKJpPy2sa4rXEk5HE83vx7O/rwiM3WziDPJ2S7gT2nR0klSKBenfKjeqG5+yTbdChiinhE+zigwwqERN3ZxlbIJlRXLlzNW4251j0FuPUadzFY78icADdVJzfxrfOPgzDD/gZbT2PgVcYdI+s1sjUsIEERrciw0JxBMp3uOS2E7FXob07eAueCvG3JisXaVCYazuc9qkvjFs2h4/eAeSaWMixrl5wAuZLlzgxd/7bkUaTsVdihLYkl74joCCwCj5k5AQWEmNGFYKBfNqKMeAZ8WwJDJ2rIO3qalFoL1JFbCaliFyHn8JM+lJe1uJlFMgUuRmVzL+6BNHJ9BnRUOsSUMrnI06z2oCibTdOQN/qiG3oruxMImc2YdQbvdapVrByDRmlMJBcv8OyV2R/GWzHEdxZc+sWXyBN3F4UuzgRmXWzk89SFiC7BuRSM5LNXsY/Z9WqU0BRVaKroBIDyqTAPICpA0ZC+UmoEZYCDH8XKkp5ZloqECZisngQN28N1MTnkNeFXXHmYeke5xm2nsBR1X2aE0qnPfG1ap43CpF2BY3q8QSxBa2b8pDp6ka6dYUcLYz9qGo0vRNZ7RuxRhpB0DCUUuGSsuzpkRXHpMoGG6qwd+F7GymxJN3zFK77sKF0rAU+3Rue6JCduLnb2ELIOSq3ujnewZVPadNhSScbg1qTRxa63Sje0F6bFVpUsansTU1VKEkivloWnR7h+rsTsHUP7vwVhU2xwojjtR3ZftqRN8iKmy2zGK4WJYVayiQu5ZYc2Ohipd5WPXrGk9z7U5xtznEdgdBHsxczZELJ2zFImY299gxm2kWJBYa/ui3yaMubKLnNx5MYdAijKoa4OKvyJlWZ3T11xieZHJhVZcDmR6mVDbdFCewfZmnoNjyFgJpRiRfeCqZLuh+Yh5kEwQCyZnAaHNPBP9VwnUQHNtD1J9loqrxU8m9FNjBMuuXr6dnJsMYQi2EXx8XDA5BTd3eAgyVyXjDVSDZ2atzRYqAnbPXIfK2acNQxm2ds01SYAPjILWYtmDJWPVf3IGKw7XIhqocM3AmMsU8XUGIkNlkCT9XR3JuPgomn207lw6+1MR6M5X1GW0+xPeR6gv3n3SzC/6/0V9cueB9YfngfSeBjy5XiNbYcAbTX6Cz9gvzzU/eLXjt+q9slT3E9664iar/9m8NT35r81EIiB/wA=
- Click on button ‘Extract/decode’ and ‘Pretify’ to display xml code
- By Hold the right button of mouse in graph, you can move schema in panel
- With CTRL + Mouse wheel, you can zoom/unzoom
Flowchart definition
First, Flowcharting uses unique id of objets. We need to know which object is candidate of mapping values/conditions. In next release, the matching with object will accept values and attributes.
The ids in draw.io are generated with a number or a string. You cannot rename, or only in xml but it’s boring and dangerous. In Inspect panel, it’s possible to rename it. If you want to keep this id, it’s possible to use “mapping helper” to find out the good id.

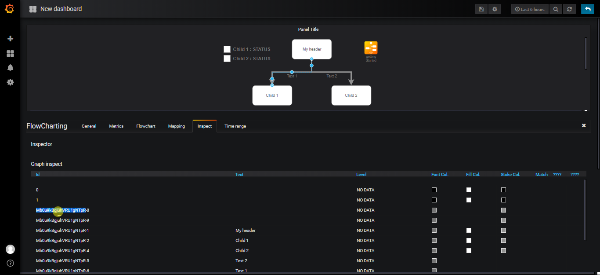
- Go to inspect Tab, and double click on id and rename values with the names in the table as shown below. When cursor moves over id name, the object in the panel is selected.
| Old ID | New Id |
|---|---|
| Mb0u9kBgjuhVRU1gNTpR-8 | CHILD1-ARROW |
| Mb0u9kBgjuhVRU1gNTpR-9 | CHILD2-ARROW |
| Mb0u9kBgjuhVRU1gNTpR-1 | HEADER-SHAPE |
| Mb0u9kBgjuhVRU1gNTpR-2 | CHILD1-SHAPE |
| Mb0u9kBgjuhVRU1gNTpR-4 | CHILD2-SHAPE |
| Mb0u9kBgjuhVRU1gNTpR-5 | FLOW1-TEXT |
| Mb0u9kBgjuhVRU1gNTpR-5 | FLOW2-TEXT |
| Mb0u9kBgjuhVRU1gNTpR-14 | CHILD1-STATUS |
| Mb0u9kBgjuhVRU1gNTpR-16 | CHILD2-STATUS |
| Mb0u9kBgjuhVRU1gNTpR-11 | CHILD1-LEGEND |
| Mb0u9kBgjuhVRU1gNTpR-15 | CHILD2-LEGEND |
- Then click on button ‘Apply change’ or ‘Reinit’ to cancel changes. You can also replace XML content in flowchart tab with values as shown below (Only for the ones who don’t want to lost their time :) )
7VnZluI4Ev2afOw53g2PkvcFb9hg82a872AbbPP1I+fSlVmVVdUzp7pnps/AARQRUki6VxGSzBPJNbPUh5d818VJ/UQKTyTXd934UmpmLqnrJwIr4ieSfyIIDH2eCPE7VvzZil3CPmnHP9KAkxWdx38DjmMeX9oO41InL8YkzpL9q9j1Y95lXRvWwhct7LtbGyerLwxJX+roXXdBShwpy2Qcl33xWJ2Et7FDqnxs6ldrMhejvzb/B/0qBe8s/Pzq+VlY3oR27Jd3jVYxeG/70uxZemuXdu3IdXXXP8+OZJ/fSD+MfVclxyIec2Shfte8q7vF1zeyfIvvK+RDd+ujV9xkAfCC89teBpbwYh3DPkvGD5C/s644v3P2ypSUdE2Cxo8q9EkdjsU9+dBjOLyI2e/1vvCMCq9U/4B24n+L9v8m+oj/LH3fjvAe1rdX/7u1yzwJ46T/htovxK1oTHkxJvtL+DzxCeWgjyR9D/C0qOt3evH59e/Bfk/6MZl/CN6rlaRfEhm2vMiveQ2bXnlfHbzp8qTI8teOGOwXRQv+Hbi5vKhjpML/RmAT5EewceavRpv4CdrE3whtiv0Poi3q5pH4zRV89xus3WQeP4V6XA0f8PyIT9u1yVdgvqrCushaJEYILZSeSLiiVERhDV4NTRHHz1vMZwR+3Ha+x+GvYOSrZIO/uXjHCPUJIcQvIgT/ISHfZpq/PSHk1wnpLyTkNfvrgiQY/I/SP8IAoO+9C1xv/z/G0ap/Pa3h1Jv8OvhPLhX/MoE4Q34gkPokxZF/LoHveXlH4A82EuznG8n3N4bvbSWfIf0ZI2+s10k6/pogwqmfcvDZLvPLKCB+FkPE/2PoX4khZvMXxxDx/xj6OoY+4eDPiqHdGbttK5iVt/zgeHhmuBfnN3zzczKGPLysxaIJ14vq70tfD89JbXVDMRbditK5G8euQRXq1QDDqMqeeXyHbPr8+iR8xvXiD8PhkkTrlNNiXtmHz12CNy32pkHlOBxDFOsvIiFe2uyJ4IoDNJ0J06SsA+hl7L1c8DJUElYRAg4E6Je7hr6cPGtkg9sfbIUDmZKCvCpWJainvVg/UMGc0Rc/2LDeD6Y0rQ1qzDnkmEdsm1iO86jxQEzGpN7Ut5A0ysCHtd5slxN9v1lwHcPZ2nsOPMhF9DiN/Vl0REkJ04g86cV0CPVR0UQgXEZbcZQylIqph5FVQU3kqyCH0D7PgpLJmzlR0ByF4pDsIKhtjXcaoHKl2GUHaFx5ril80QHCPjtKVyDua4KteVKWNyNRb7EH/bi2tDc0lwf22JBk+kRAmiZPt3T3KLqgkRnvrOiYvfj6VaWODeoJwW357gXrHtItOXiXy75ZSnVdaQQsWik4S2ED9pXadJXoVEjZ6jed0k2/4KqHGfoG0DGPXZD/GOQ5pFCNSbPpZEOYzabbbMtg36FogtW1BXoFDtklUhUV8GZiZtTGnCtTdDERqLqNj05QmHPr1Fa9uaAmdbMUFmixXeQkfFwJCkr38MrATLVtJqJjccL5h3KaVDt1jselqOqO8rR7l7pCnOdLOo1Z7nRSxm7VRb8eSFrs6B1MCELWjycaL67gaoTtcVTncHzooY81kmfIN7R44XLgJty4pjxQsPmadbRYcRUUhpQRUNBDvcTTyKOnhF2WbMOBdVkuYy0wfO9YthVkUqqhuGeyW6NbfDqMB9QIcwW9Kuwte0TCscmSjK5qmtfNZ1skS/IduTGcqrp47RL6sbrBZUx2d8f7RJ2NianJe9Gbrv9wzGxlCFIlfZ5qsJWv9LHYyb5M7a+XBe5ZHJ/jrLOhmcQ+SHa+Il/3J8BKd62x0e4pip10Bjcbt7ePQ4S6d2iMdO4n/r7Tk5Zhzll+uSo6ow1FyucNHcnLSVa0mL7GUBDwwtOQEzgYsuxiqnLw4HlASwn6AEEnPgZ8D0jKplQPEmlZxNDCMkc7WSLLRi6lLEKH6p7VUWqn+VG7gXpLg5KZEYawPyLE0ew2Asgqth7jcV9GJrDae2d0AykMVe7b/G0hmyvKAVCbN42sTzx59dcBgTtSrLkxDs60egi581mI4qoHlOonE7AqXrGdK/V4oAwLcTNrz+FNlOT1PCGaGbvAEh9vlctJN6y2xUIARaac/IDs8ciWxmPkCgUshdY9ywsoIRFgC9hdd5W4oZctv8saSIB5a6huV5HT6ANAO74O1oU88Sq0bddrg/NdWxYlIyaqwef2QLubLrdVm49zN1MXsVmSGtBq57G8kwqbYGonZO2TuTI8yzM0182ObgrwNNM7vjOwRZ0M2KJgILPAetgncT77Fyl/pGGlAU0RM2MpLvmOsW7ZFo1j87AjCdzzApUDgdsFLYpy8QyN2cgX82aT7ujU02kfaajCRWzphCdSspkmiO01tL+I0+VOcTJhulQFlUhAtVbC1SXor/oaNbKUCaDHzCm2s+AezJVIDrzMJpGznSwQ3KvTCeSHgY+dKY0aWoFTyEoRdt4sRK66W8MQPOSGG66zzLnzfRg5Oo4xMomHctIWlwd3f7o0iyPr6hqGSj2E913qVW0uFY2NcXvjRMjTdLoHj24K4AlbrINBXs6o7g4OnB6ntSCBZnMuTuqV5h6zbNORiCniCc3DZ1A1SDS9beyFfEb7ypVreKs1t7qnALfZ4i4GmwNZEOCu6uQuuffBaRQWONxh52kMvMm4Y+SDRnaGBSQoohEZFvIZpvP5UdBCxN6E4e4UHXCuaLWtWbHcmspMw+VyRPvStEc+dPwRMi/AUoZlHdIzIDey3JuRG9zXPIqYvQkHNCWx4h0RHbBE4DELJ6CAEHO6FAz0y8aUkSyA7ypg6EQDeUfP0krrgDpxGyFT7DLiHH7Wx+q6FXeLSGbAxah8GcQjkCZuyIGOtg4xo0wu9jSr8xVlt2tb8k5fdUPvZHcGEbOb8t7gvV61yo1j0CiNieS6Cjx7Yw7+dC/H5MGC67CuJfLMPUShT3KB2ZY7+TL3EYJLcK4lIwXsTRwSdruZJOSijkwVnQBQPhWWEcQlKFsyUCqNoAzgB3GirOmZZalYmIHJ6mnYsgPclrND3lJ+w1X+PDjKLel6haWox+oRSuchD7R5m7UKk/UljunJDqEErYUJ0vrkxbp2gT0tTMOkaTS+AtkcGXFAGULSMZRQ4JqxHuqYl+W1zwUaqovm84OMVfmabviaVwLZUfpOAp5uTc5tTU7cUh7sMWIdlFrdA+9g66S02d9Tac7g1qzR5WGwKjeyV6TFTpUsan8XM1VKU0hv1oFnJ7h92YnZB4bmfw+jttzhRHk+Tuyx6kib5EVMl9mcV0oTw6x0l5Ryx45d7BuZd5NPXrmm9yHSlztzWiZg9DEcxNzZEbJ2yjMmZ+9Dixm2kWFhaW8eK32aMhXKIXdxtIx7pKAoh7o5aONPrSx/eOqGS7UgNqnYguuJVK9aao8GOjiorqk38BQBZkYpVnSvmCrpQWT6CQ/CEWLp7LQ4pEFwbpYmjUtoZt1ZsrdSdavhxYzvYpJy6c3T97NjixEUwSFOTr6PyRnq3eAgydzWjDVRLZ2Z9yxcoYm6I1o+VsI4Wxgusrdr610IAlQtYi2aMVQ+UfUTY7DueCXqFY7ACI2pyhRTYyQ2XANN1rPDhUzCq6bZz+fCvXcwHY3mAkVZT7O/5D5Af/XslmD+0HMp6k+7D2y/uQ9kyTgW6/Ea248hmlf8X3ytfrvU/cmPE79m7ZNb3C96mojEL3/mP9s+/Nf/Tw==
- Verify in flowchart tab, the result in xml content.
<mxCell id="CHILD1-ARROW" style="edgeStyle=orthogonalEdgeStyle;rounded=0;orthogonalLoop=1;jettySize=auto;html=1;exitX=0.5;exitY=1;exitDx=0;exitDy=0;entryX=0.5;entryY=0;entryDx=0;entryDy=0;fontColor=#737373;strokeWidth=4;strokeColor=#919191;" parent="1" source="HEADER-SHAPE" target="CHILD1-SHAPE" edge="1">
<mxGeometry relative="1" as="geometry"/>
</mxCell>
That seems good.
Metrics
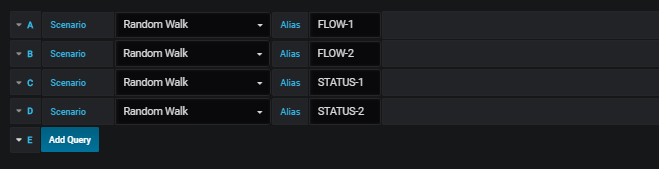
We’ll define 4 metrics :
2 metrics for flows, one by child.
2 metrics for status, one by child.
- Go to metric tab and add metric like below

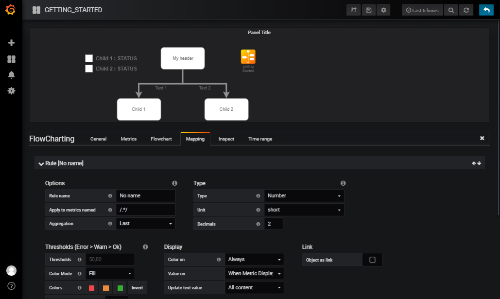
Mapping
We need to map objects/text with metrics. In this tab, you can add rules to define conditions to display colors and values.
In this example, we need 4 rules for 4 metrics : click on mapping tab
Definition of flow 1 and 2
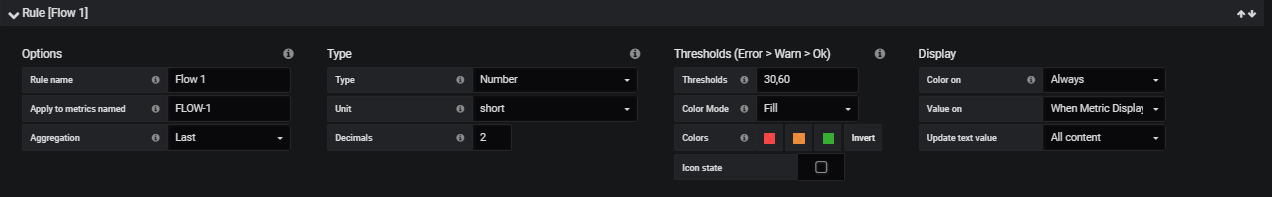
We don’t need state and color, just value displayed. Enter the value below. If you don’t have no first rule, click on button “Add Rule”
Rule Name : Flow 1
Apply to metrics named : FLOW-1

Now go to “text mapping”, click on ‘+’ icon and ‘Chain’ icon and click on text 1 Click on copy rule and repeat action for the flow 2 like this :
Rule Name : Flow 2
Apply to metrics named : FLOW-2
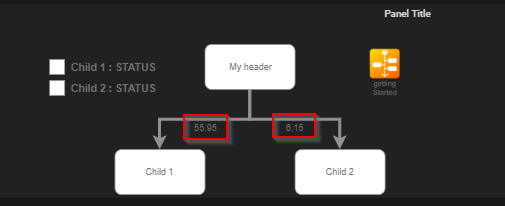
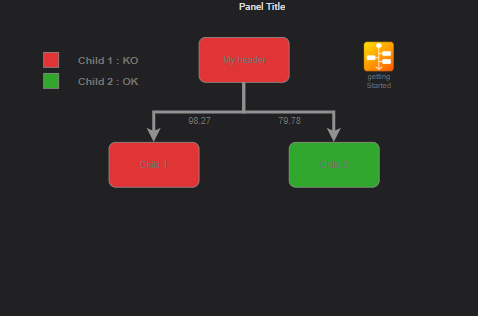
Now values are displayed

You can also enter the object’s name in the field of maps’text. When the cursor is over the field, you can see that the object is selected in the panel.
Now, it’s time to color child 1 and child 2 according to state.
The header shoulds take level of the highter children’s states.
Definition of states
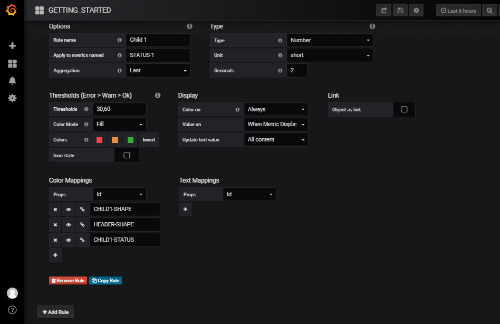
Add a new rule by clicking on button “+ Add rule” and enter the parameter as showns below
Rule Name : Child 1
Apply to metrics named : STATUS-1
Thresholds : 30,60
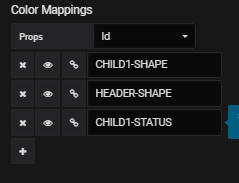
On color Mapping, click 3 times on + and enter
- CHILD1-SHAPE
- CHILD1-STATUS
- HEADER-SHAPE

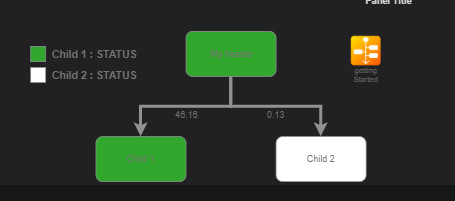
Observe colors have changed in the graph

Display the status in the legend In the same rule, change the field “Type” to string
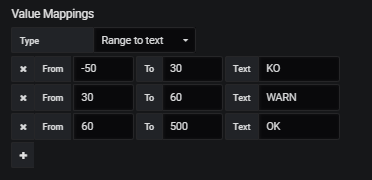
In Value Mappings, change the type to “Range to text” in “Value mapping” and enter values below :

Change in field “Update text value”, “All Content” by “Substring” and enter “/STATUS/” in “Text pattern”.
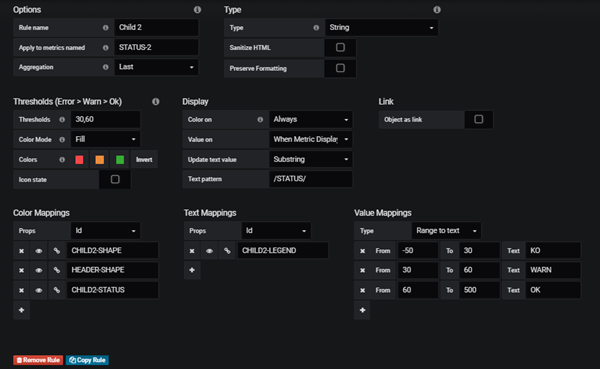
Repeat steps for Child 1 for Child 2 with copy rule or a new rule

At result, note that header takes highest level when it included in 2 rules of children.

External URL and Zoom
Basic
In this chapter, we’ll try to load external source (0.5.0 version or higher needed) and zoom for big graph.
Create a new dashboad avec select Flowcharting plugin.
- Edit the panel
- Select Visualization
- Active “Download Source”
- Enter in URL field : https://raw.githubusercontent.com/algenty/flowcharting-repository/master/graphs/large_diagram.drawio
- On the graph, use Ctrl+mouse wheel, Hold right mouse, double click on shape and ESC to return to the original view.
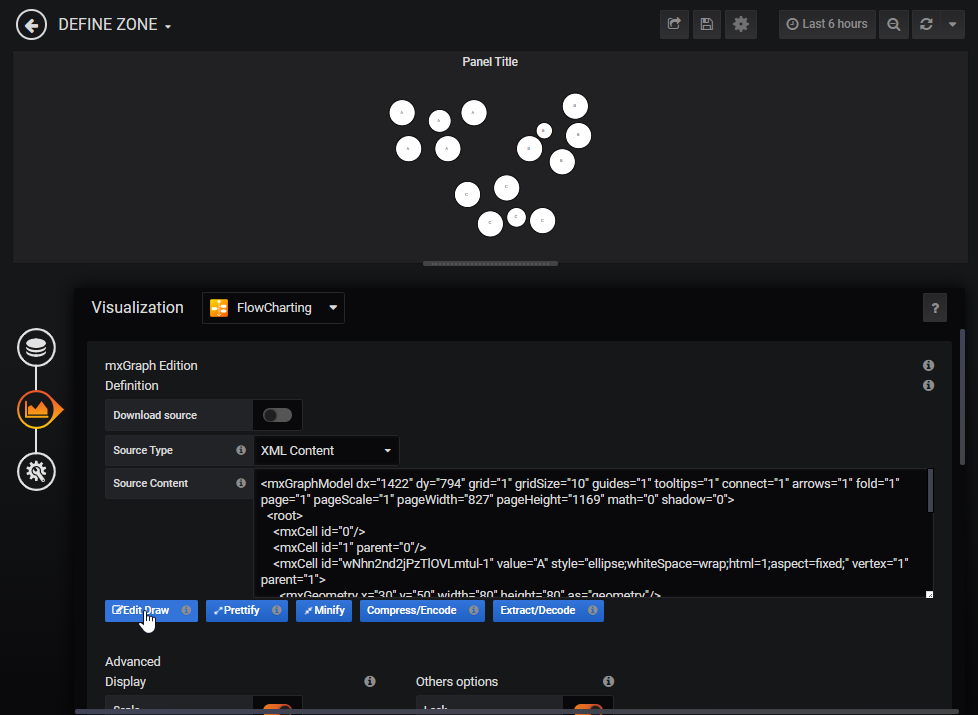
Advanced
Double click on empty zone without shape don’t work, to zoom on a portion of the graph, we need to create a zone like it :
- Uncheck “Download Source”.
- Replace source by value of this model
- Open graph in with button “Edit Draw”.
- Create a zone with a rectangle.
- Resize the zone with the aim that all “A” are in rectangle.
- Put it to back.
- In style panel, uncheck “fill” and “line” or keep it visible.
- Duplicate rectangle : Select rectangle, hold Ctrl and move rectangle on “C”.
- Resize and repeat for the “B”.
- Click on Save.
- Double click on zone to test it.