flowcharting-repository
Manuals and repo for plugin flowcharting
Project maintained by algenty Hosted on GitHub Pages — Theme by mattgraham
Tips and tricks
Examples dashboards with Flowcharting
More examples dashboard at https://flowcharting.grafana.net
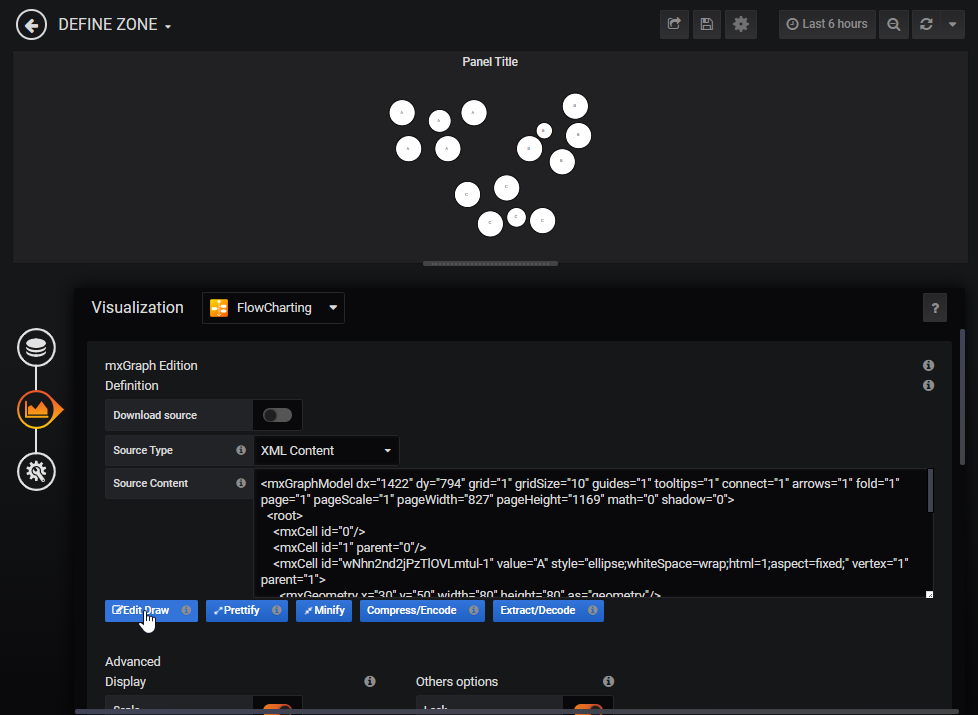
Zoom into a zone
Double click on empty zone without shape don’t work, to zoom on a portion of the graph, we need to create a zone.
Example :
- Replace source by value of this model
- Open graph in with button “Edit Draw”.
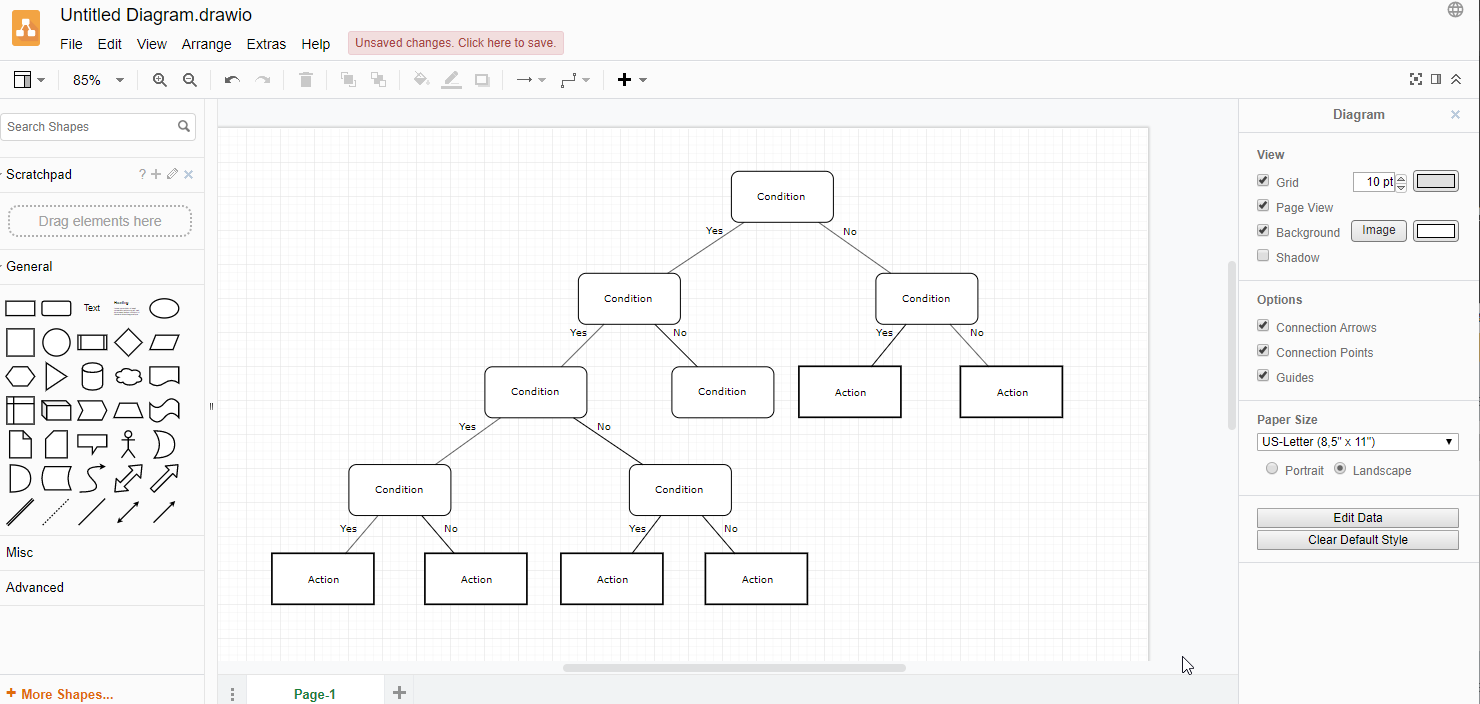
- Create a zone with a rectangle.
- Resize the zone with the aim that all “A” are in rectangle.
- Put it to back.
- In style panel, uncheck “fill” and “line” or keep it visible.
- Duplicate rectangle : Select rectangle, hold Ctrl and move rectangle on “C”.
- Resize and repeat for the “B”.
- Click on Save.
- Double click on zone to test it.
Beautify your graph
In editor or draw.io, use “Shadow” and “Glass” to beautify the graph. NB : Gradient is not supported at this time in plugin.
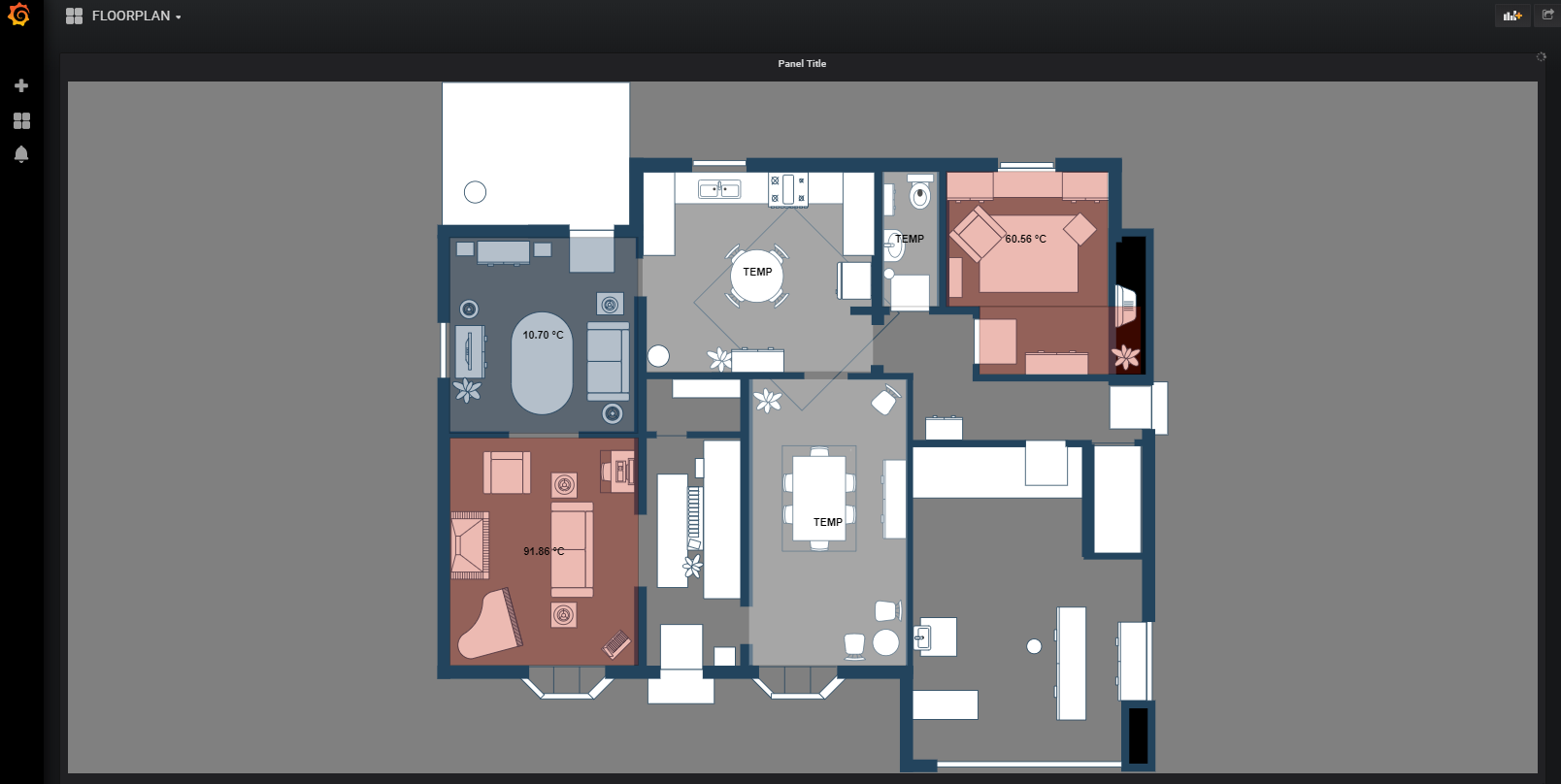
Floorplan colorization
In draw.io, use a rectangle to front on the room and reduce opacity to see under the rectangle when color changes. Uncheck the line if you don’t want to see the borderlines.
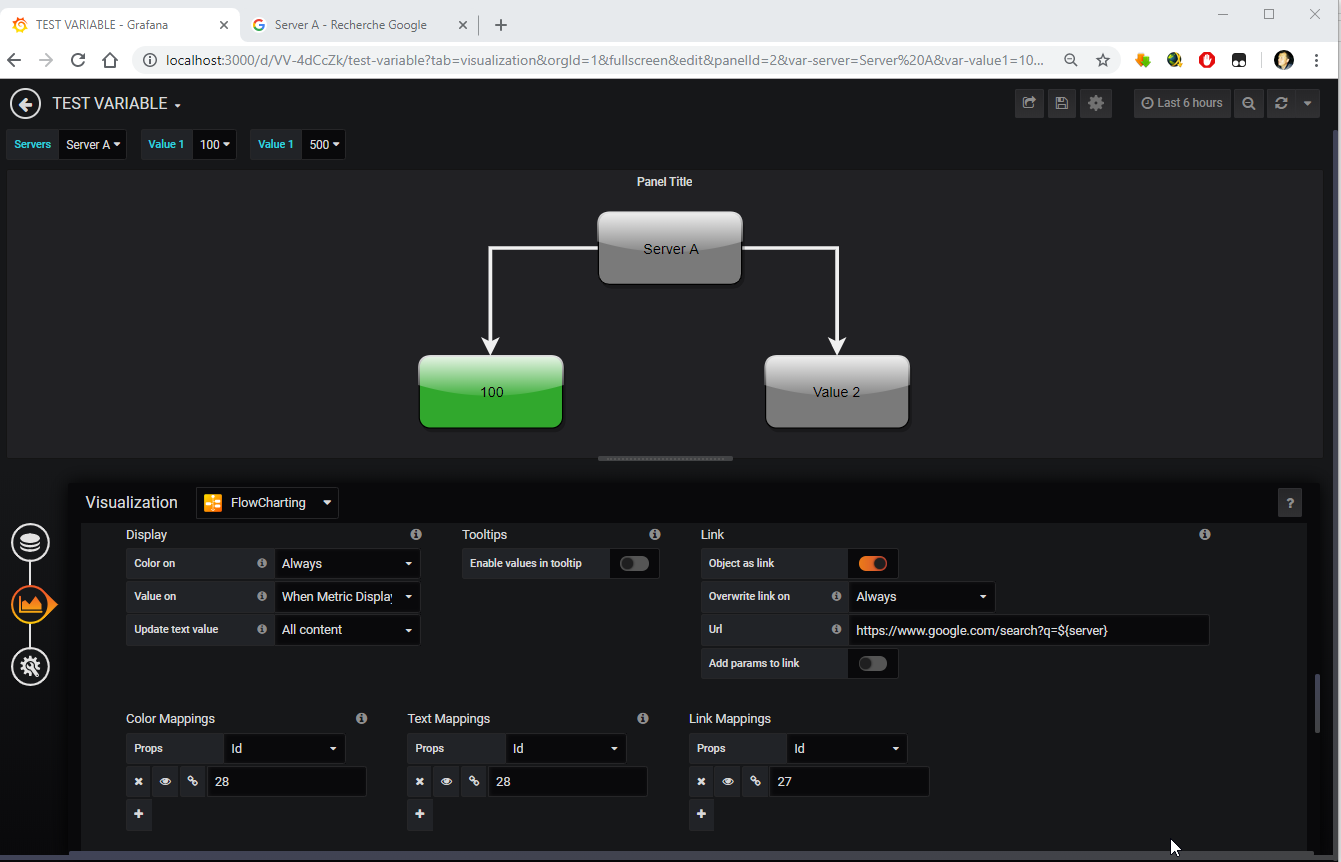
Variables
You can use variables in xml définition or url in link.
Be carreful, at this time, only uncompressed xml supports variables.
Syntax : ${myVariable}
Supported field with variables :
- Source Content in flowchart section
- URL in flowchart section when download source is active
- Link mapping Url in Mapping section
Custom variables (version 0.8.0)
Custom variables and eval are availables on some fields (see variables section). In supported field, javascript code is supported. Examples of code :
Returns a random integer from 1 to 100
Math.floor(Math.random() * 100) + 1;
Define a progress bar according the level/value
- Add a progress bar in graph by draw.io (Add more shape, Material design, expend GMLD/sliders section)
- Add 10 colors/intervals
- Add an event for each level
- select progress bar in event for what
- select ‘Change position in Bar’ for action
- Enter like below in ‘value’
${_level} * 10if the value is already between 0-100 Choose like that
${_value}
Again ? Send me your tips and tricks by email at grafana.flowcharting@gmail.com